 Si vous ne l’avez pas encore vu, jetez donc un coup d’oeil à notre poisson d’avril de cette année, l’incroyable convertisseur universel All2All. All2All est un logiciel malin qui convertit n’importe lequel de vos fichiers vers tout autre format existant. De l’image au MP3, de l’Excel à la vidéo, tout est possible!
Si vous ne l’avez pas encore vu, jetez donc un coup d’oeil à notre poisson d’avril de cette année, l’incroyable convertisseur universel All2All. All2All est un logiciel malin qui convertit n’importe lequel de vos fichiers vers tout autre format existant. De l’image au MP3, de l’Excel à la vidéo, tout est possible!
Une application qui bien sûr n’existe pas (celui qui trouvera le moyen simple et rapide de convertir un fichier Excel en vidéo, je lui offre une médaille!) mais que nous avons eu un malin plaisir à “développer”… avec Photoshop.
Alors? Comment créer une fausse application avec Photoshop?
Voici le tutoriel de notre hoax maison 😉
Etape 1: Définir le projet
Finalement réaliser une fausse application n’est pas très éloigné de la production d’une vraie, à ceci prêt que l’on ne mettra jamais la main dans le code.
Commencez par définir votre projet. Quelles sont les fonctionnalités de l’application? Quel est le meilleur moyen – en termes d’interface – pour réaliser ces actions?
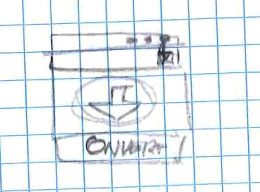
Pour cette étape, seuls un cahier et un crayon sont nécessaires. Les brouillons sont toujours plus faciles et rapides à main levée.
Pour notre poisson d’avril de cette année, voici le premier brouillon qui a été proposé puis validé:

Etape 2: Rassembler les éléments de l’interface
OK, les choses sérieuses commencent. Armé de votre brouillon finalisé, recensez l’ensemble des éléments de l’interface nécessaires à la réalisation de l’application:
- Nom du logiciel
- Logo du logiciel
- Icônes représentant les différentes fonctions
- Eléments graphiques divers
- Textes
Le plus simple (et c’est comme cela que nous avons procédé) est encore de “copier” une application existante qui ressemble à notre projet. Pour le coup, nous avons récupéré le cadre de la fenêtre principale de SnagIt, le logiciel de capture d’écran de TechSmith.
Etape 3: Fusionner les éléments de l’interface
Une fois l’image de base prête, importez-la dans Photoshop et commencez à construire votre application par couches, en important à chaque fois les éléments nécessaires. Quelques connaissances dans l’utilisation de Photoshop sont nécessaires, comme la gestion des calques, des masques de transparence et de quelques effets supplémentaires.
Bon à savoir, la typo utilisée pour l’interface est Microsoft Sans Serif, Taille 11 par défaut.
Le nom du logiciel dans la fenêtre de l’application est doublé d’un liseré noir de un pixel. Pour le réaliser, il suffit par exemple de dupliquer le calque texte et de le décaler de un pixel à droite et en bas.
Une ombre portée de la même mesure peut aussi faire l’affaire.

Etape 4: Exporter les captures finalisées
On dispose à présent d’un “empilement” de calques permettant de matérialiser les différents états du logiciel (activation d’un menu, sélection d’une option, etc.). Il suffit d’exporter le tout dans les formats de fichiers souhaités.
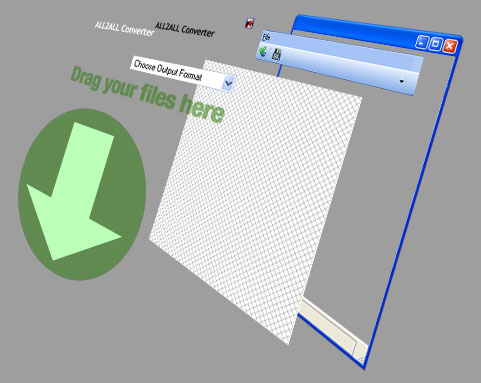
Pour le logiciel-canular de Softonic, le résultat final avait cette tête là (vue éclatée):

Le projet a pris environ deux heures, de l’idée de base (brouillon) à la réalisation des différents fichiers d’image JPEG finalisés. Avec une bonne connaissance de Photoshop et des éléments déjà préparés, cela peut même être plus rapide.
De quoi faire de bons poissons d’avril l’année prochaine, ou de faire courir de fausses rumeurs sur des futures interfaces sorties de chez Apple*…
* Ce tuto est un exemple à partir d”un application Windows, mais les mêmes concepts s’appliquent pour les logiciels Mac.
Logiciels associés
 |
All2All: Un convertisseur universel surpuissant trop beau pour être vrai, c’est le poisson d’avril 2010 de Softonic. A découvrir et à partager! |
 |
Photoshop CS4 : Le standard incontournable pour le travail sur les photos et les images en général. |
 |
SnagIt: La souplesse et la simplicité d’utilisation de SnagIt l’ouvrent à des domaines qui dépassent la simple capture d’écran |
